How to Optimize Images for Websites: Boost the Performance and SEO
Images play a vital role in webpages, enhancing their overall appeal. It’s essential to master the art of image optimization, a valuable skill for effective Search Engine Optimization (SEO). Our tutorial is designed to equip you with comprehensive techniques and tools to optimize your pictures and enhance your SEO efforts. We highly recommend WorkinTool image converter, an incredible resource that offers all the editing features you need, including image optimization.
😍 1. Up to FREE 5 image batch conversions and compression try-out.
🤩 3. Easy interface for users to edit with 3 STEPS.
😎 4. Support more than 100 different image formats to operate.
🥳 5. Cover all the features that you can on the market and interesting filters.
😊 6. Available for image conversion, compression, matting, watermark, and more.
[A SEO Guide] How to Optimize Images for Websites
Let’s face it. Nobody wants to visit a website with only an entire page of text. Images are a significant part of the elements that a website should include. The features range from breaking up sentences and paragraphs to visualizing steps and numbers. Graphics often play an essential role in website designs and offer viewers the best visiting experience. So, finding a practical way to optimize images for websites and performance is vital.

Optimizing images for websites is a crucial step for website owners, web developers, and digital marketers alike. You don’t want Google to dislike your website. According to the 2022-2024 HTTP Archive, images comprised as much as 50% of average bytes downloaded by web visitors. Reducing page load times and improving the user experience can help you rank higher on Google. That is why I will introduce the importance of image optimization and how to do the optimization properly. In this article, we’ll explore various techniques to optimize images for the website, boost your site’s loading speed, and improve your search engine ranking.
The Concept to Optimize Images for Websites
Years before, in 2018, Google had already announced that mobile search algorithms would begin to consider page load speed. And in those algorithms, one is explicitly pointing out that too many images not optimized for screen size can seriously influence the speed of web pages. As a result, the website will be down the right, even published. But, optimizing images for websites is to reduce the size of an image without sacrificing the quality so that your web page load time will get faster. Remember – Speed is everything.
Why It Is Crucial to Optimize Website Images
Generally speaking, pictures without optimization can make up about three-quarters of a webpage, negatively influencing your website. Search engines like Google prioritize fast-loading websites. If you optimize the images before uploading, not only will it reduce the total size, but it will also enhance the webpage performance and lead to the following benefits:
- Improved loading speed
- Better browsing experience
- Optimized search performance
Furthermore, it is also an SEO factor. Typically, people only consider compressing and converting images when discussing optimizing images. However, they often neglect the problem that duplicate content may be punished according to Google’s rule. Of course, this also includes pictures. Image plagiarism was rampant during the advanced Internet age. What’s worse, Google has found there are two highly similar content and gives them punished by its automatic algorithms. There is no turning back, even if you can prove you are the first to publish the content. It’s just not worth it. So, it is the key strategy to deliver creative and original content and optimize images.
🎉 How to Optimize Images Websites

To successfully optimize images for websites, you will need powerful image editing software that can do all the jobs with the minimum effort. Though we know tons of image editors are on the market, finding a tool that covers them all is still challenging. Indeed, Adobe Photoshop is the most versatile and professional image editing software. But its high price and the learning curve also shut many people out. However, WorkinTool Image Converter can be your best solution as it balances cost and features. WorkinTool is a cheap image editing application with all the editing features you can think of. It is also perfect for SEO beginners to learn how to optimize images for websites. Let’s look at the three image factors that affect the webpage and how to use WorkinTool Image Converter to optimize it.
1. Choose the Right Image Format
Before you are ready to upload any images to your website, you’ll have the option to specify those types. The most common image types on websites are JPEGs, PNGs, and GIFs. However, since Google introduced the WEBP image format policy, more images are in WEBP formats. As you can see, when placed on your website, they all have pros, cons, and best practices. So, the best advice image format on the website becomes WEBP format.
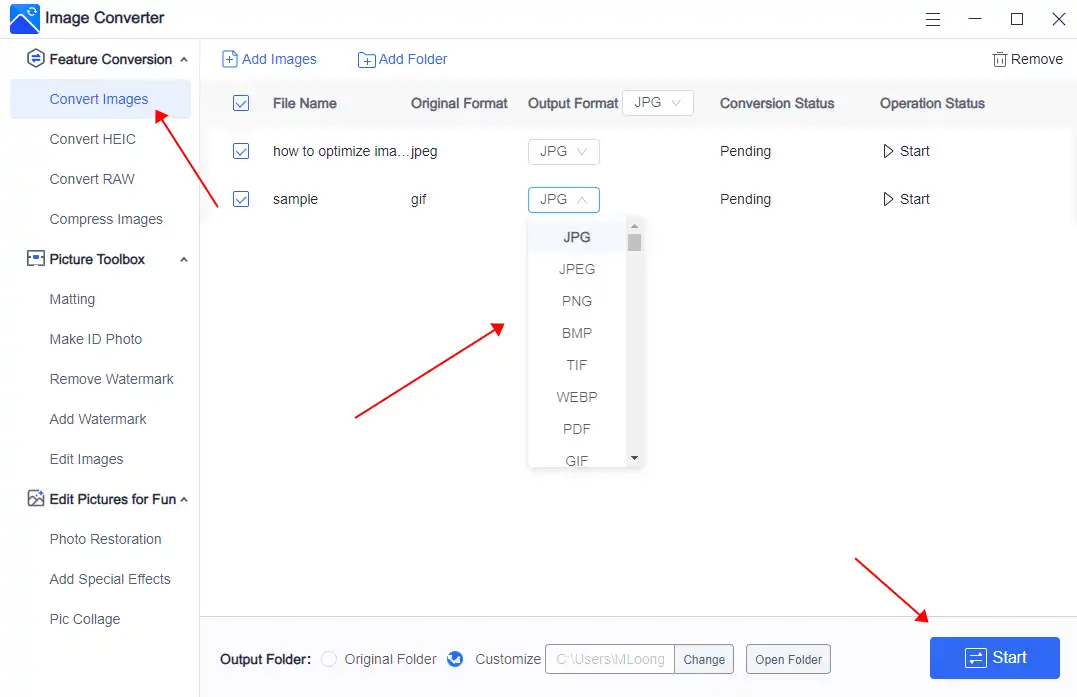
How to use WorkinTool to convert image formats:
- Open WorkinTool Image Converter and select the first Convert Images option.
- Input your picture here. It supports 100+ different formats.
- Pick the desired conversion format and click on the Start button. Once done, the pictures will be saved to your designated folder.
2. Compress Pictures Properly
One of the significant steps of image optimization is to compress pictures. Not only will it reduce image size, but it will also speed up the loading of a website. These are two images with different levels of compression for you to compare. You can experience that the picture with advanced compression is more blurry for visitors. It severely affects the user’s browsing experience. Therefore, when compressing an image, you should consider balancing the compression strength as well.
 Standard Compression vs. Advanced Compression
Standard Compression vs. Advanced Compression
As you can see, the pursuit of extreme image compression is not always web-friendly. Even though it reduces the overall size, you should also consider the quality of the image before compressing the image to the maximum.
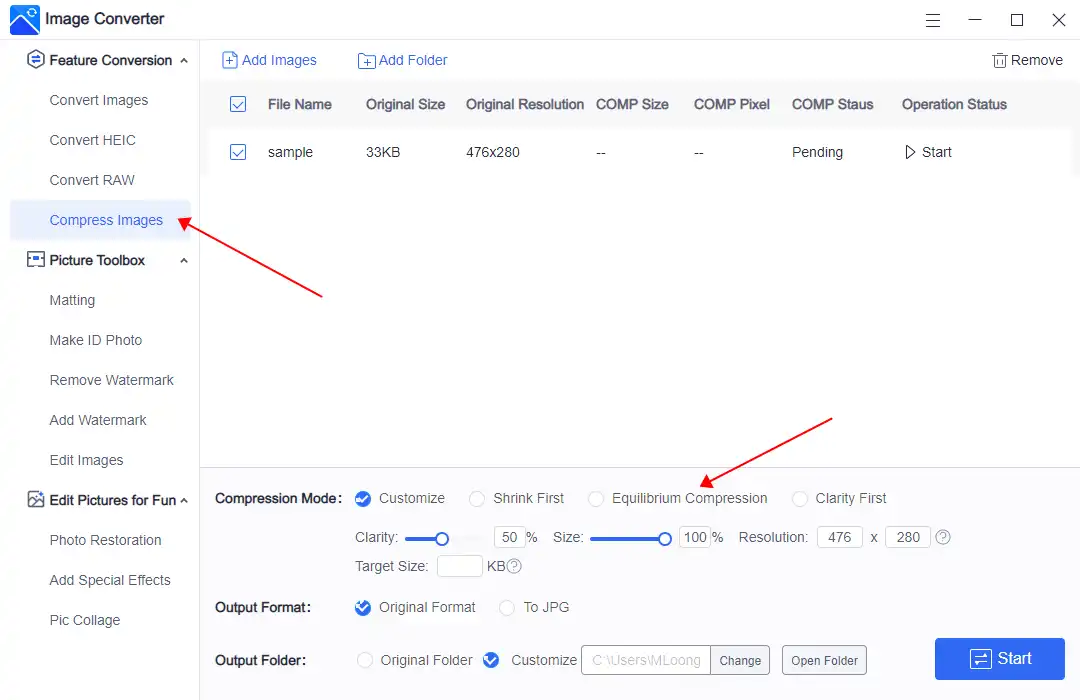
How to use WorkinTool to compress image size:
- Open WorkinTool Image Converter and select the Compress Images option.
- Add your picture and customize the compression settings. From there, you can modify the compression mode or directly enter the exact size you want.
- After adjusting, click on the Start button. Once done, the pictures will be saved to your designated folder.
3. Resize Images to Scale
There is one more thing you need to know about image optimization. Usually, high-resolution pictures and large file dimensions (height and width) are unsuitable for websites. They are more used for printing out or desktop displaying. Before uploading to websites, it would help if you resize pictures to fit your webpage image screen. Reducing the image dimensions to an acceptable range and decreasing the image size will significantly help optimize the image on the webpage. You can resize images using image editing software on your computer.
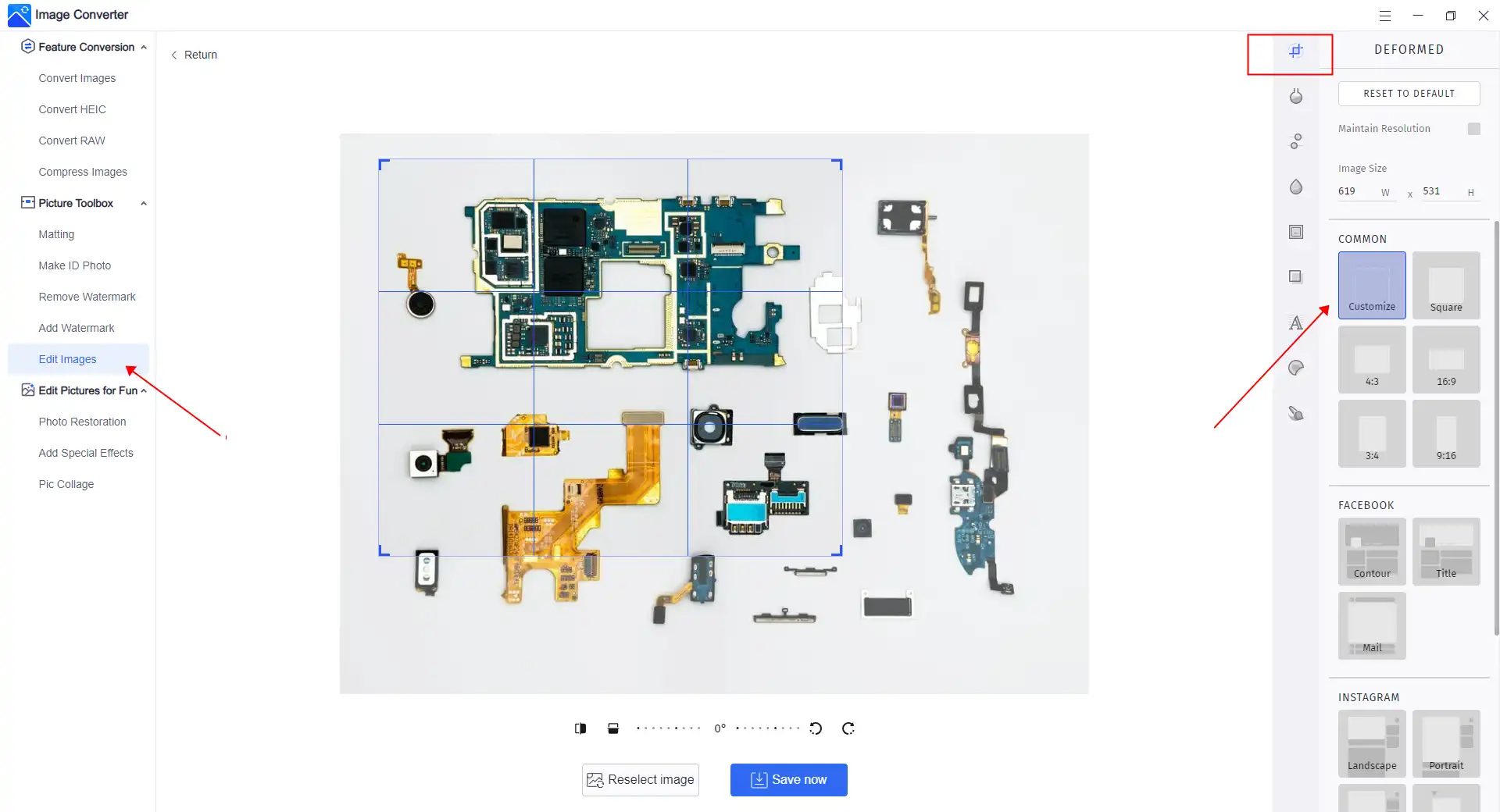
How to use WorkinTool to resize images:
- Open WorkinTool Image Converter and select the Edit Images option.
- Input your picture. The first section is for you to crop and resize the image. You can customize it to frame your desired shot or pick a fixed mode. It is totally up to you.
- After adjusting, click the Save Now button to check it in your designated folder.
💖 Additional WorkinTool Image features 💖
Optimizing Image SEO
Optimizing your images for SEO can help improve your search engine ranking and drive more traffic to your site. Follow these best practices:
More to Share
Overall, image optimization is not a hard job. But it is so essential for website performance and SEO that you shouldn’t miss it. If you wish your website to get a higher rank in search engines and more visitors and customers, you better do it quickly and satisfactorily. I hope you can better understand optimizing images for the web now at the end of this article. The tool we recommend can help you make the desired effect simpler and quicker. Start optimizing your images today and watch your website thrive in the competitive online landscape.