How to Convert EPS to SVG on Windows and Mac FREE 2024
Converting graphics files between formats is essential as we rely more on AI for content creation and delivery. EPS to SVG conversion, in particular, enables interactive and responsive design. Several solutions now leverage AI and machine learning to automate cross-format conversion at scale. Among these, WorkinTool Image Converter stands out for its ability to generate text and artwork within SVGs after conversion. Try it now and get your best SVG conversion here!
😍 1. Up to FREE 5 image batch conversions and compression try-out.
🤩 3. Easy operating steps with AI technology.
😎 4. Support more than 100 different image formats to operate.
🥳 5. Cover all the features that you can on the market and interesting filters.
😊 6. Available for image conversion, compression, matting, watermark, and more.
How to Convert EPS to SVG on Windows and Mac FREE 2024
EPS and SVG are popular vector-based image formats used widely in image design. Although both work as vector graphics, they serve different purposes and have distinct advantages. For example, EPS is a format commonly used in printing and works better with image editing tools like Adobe software, while SVG is an open standard format ideal for web-based images. But do you know how to convert EPS to SVG?
In this article, we will walk you through the details of how to convert EPS to SVG on both Windows and Mac systems for free. Following our guide, you will get the easiest method to transform your EPS files into SVG format without losing image quality and make the best of your vector graphics.
EPS and SVG Formats Introductions
| Encapsulated PostScript (EPS) | Scalable Vector Graphics (SVG) |
Why do You Need SVG Files
Here we list several reasons that people would consider why they want to convert EPS files to SVG format:
How to Convert EPS to SVG on Windows for Free
If you are in need to convert EPS images into useful SVG files promptly, the best approach is to utilize AI-powered image conversion software on your Windows PC. Since EPS files cannot be easily viewed or edited with the built-in Windows features, here we recommend WorkinTool Image Converter for Windows as a helpful tool to facilitate the process.

WorkinTool Image Converter is an excellent software tool that uses AI technology to convert images in over 100 formats. It covers all the formats for most people’s personal or professional use. Of course, it can also convert complex formats like EPS and SVG with high quality and speed. The tool is able to preserve image details and colors while optimizing file compression. And one of the critical features of this application is that users are allowed to convert up to 5 images for FREE at a time in a batch process.
Although the software is primarily an image conversion tool, it supports many other editing functions. It is easy to use but powerful for Windows PCs. Every step for each function is clearly explained on the homepage, so even users without much experience can quickly learn to use it to process their images.
- 100 +image formats conversion available
- Customize to enlarge or compress images
- Add or remove photo watermarks
- Change or remove the image background
- More than 65 image filters to apply
📒 How to use WorkinTool to convert EPS files:
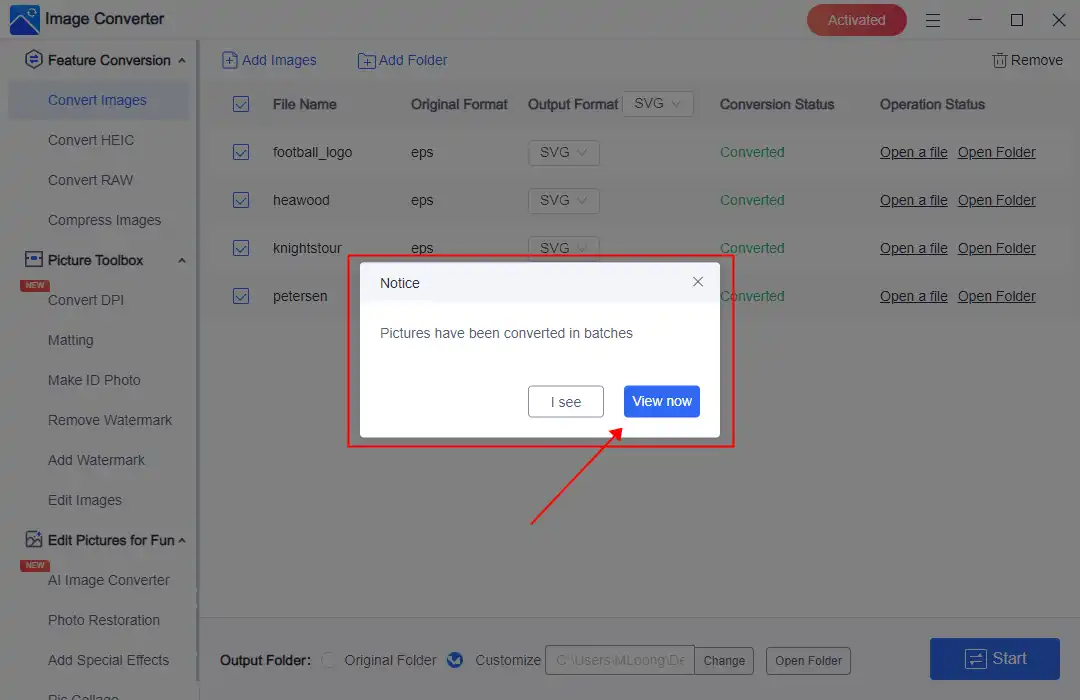
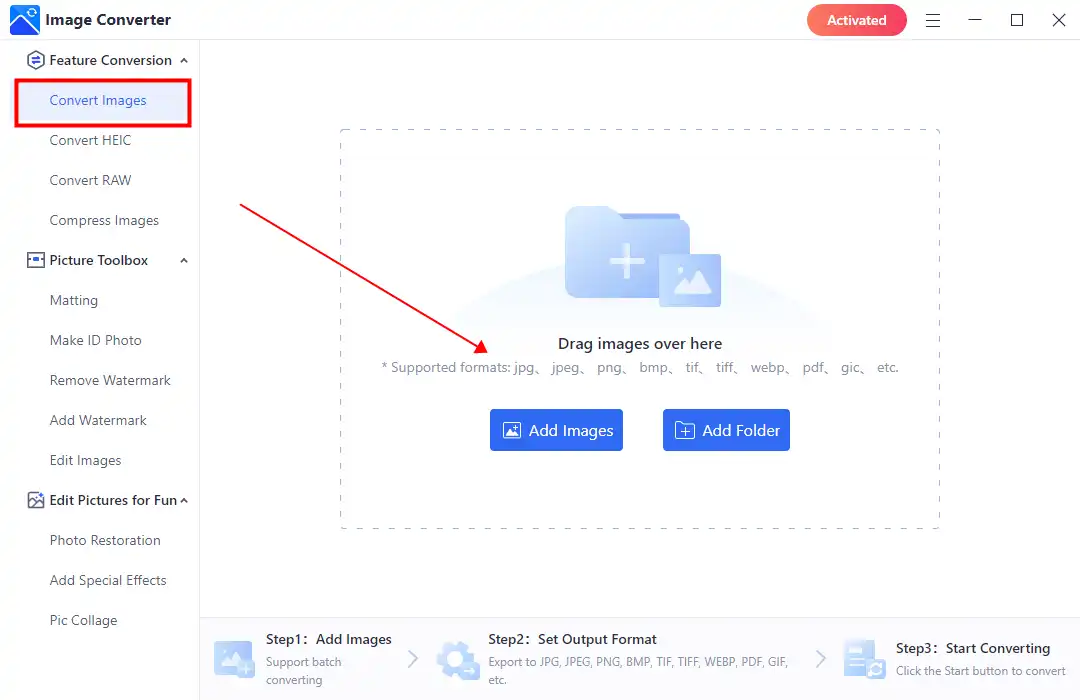
Step 1. Download and open WorkinTool Image Converter and tap the Convert Images option to add your EPS file(s).

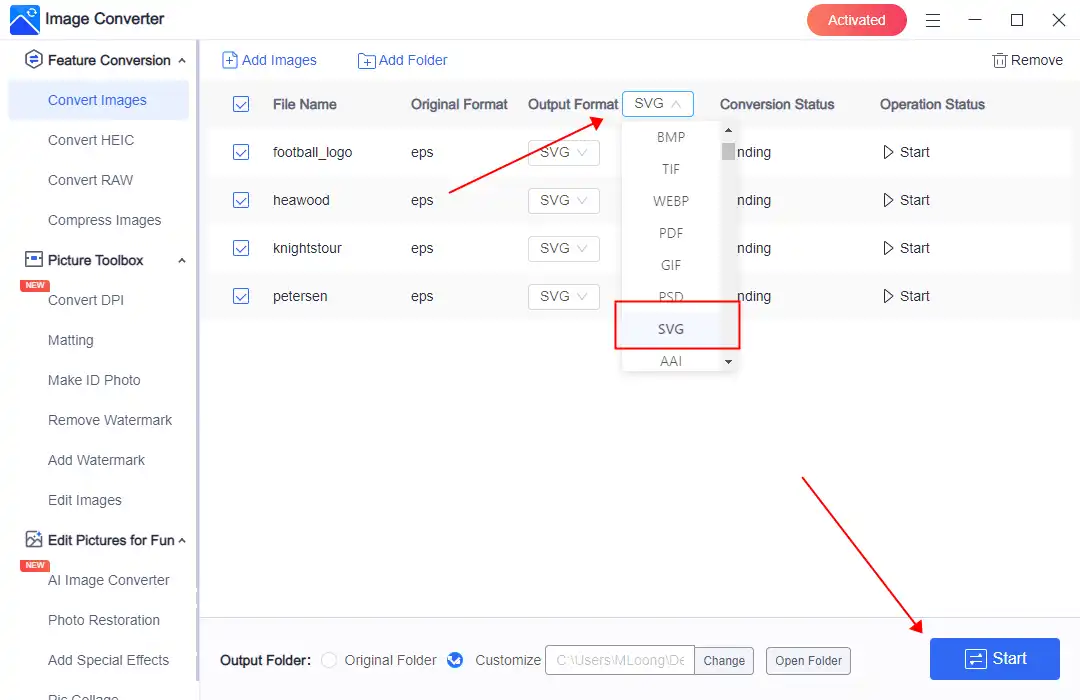
Step 2. Scroll down and find SVG from the drop-out menu. Then select Start to convert.

Step 3. When it is complete, press View Now to check the converting result.
💖 More Additional Features for WorkinTool Image Converter 💖
How to Change EPS to SVG on Mac
However, WorkinTool Image Converter right now is Windows only, which means you will need another tool to apply if you are a Mac user. But don’t worry. There are so many other methods and tools you can try. For example, the built-in Mac Preview app can already handle EPS file basic conversion.
A preview is a versatile tool that allows you to view, edit and annotate various files, such as PDFs, images, and videos. It is a useful and intuitive application that can make your work with visual files more straightforward and efficient. Most importantly, saving an EPS file in SVG format is free. That is a good reason for you to use it.

Step 1. Directly open an EPS file with Preview.
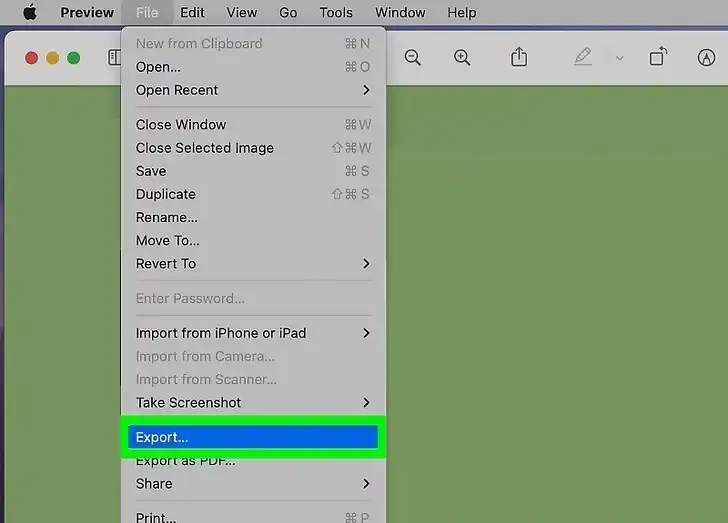
Step 2. Go to File > Export… and pick SVG as the saving format.
Step 3. After that, you can go to the saving folder to check the SVG file.
A Mutual Way: Adobe Illustrator
As we mentioned earlier, EPS files are well-compatible with Adobe software like Illustrator and Photoshop. Also, All Adobe products have both Windows and Mac versions. Therefore, you can actually use them to make the conversion. Since EPS and SVG are both vector-based image formats, we recommend using Adobe Illustrator.
Adobe Illustrator is a popular vector graphics editor. It is designed primarily for creating logos, designs, drawings, fonts, and illustrations. Illustrator allows you to create and edit shapes, text, and gradients and rotate and transform objects with high precision. You can also use this tool to export your EPS files in SVG format. Although the product price can be a little bit high, it provides a 7-day free trial. You can experience it first.
📕 how to transform EPS into SVG via Adobe Illustrator
- Launch Adobe Illustrator and open the EPS file.
- Go to File > Save As or Save a Copy, and choose SVG from the dropdown list.
- Click Save and select the appropriate SVG options.
- Lastly, tap OK to finish the process.
Online EPS to SVG Converter
And remember online conversion tools. These web-based tools can work just as well to make image format conversions. However, it would be best if you kept in mind that all online tools require you to upload your EPS images to the internet. So, only use them if your images do not contain any private business or legal information. In terms of performance, we recommend trying Convertio EPS to SVG.
Convertio is an online file format conversion tool that ranks very high on Google. It allows free conversion of all file types, including images, without downloading any software or creating an account. You only need to upload your EPS file and select SVG as the output format. And all the rest job can be left to this AI converter to do by itself in seconds.
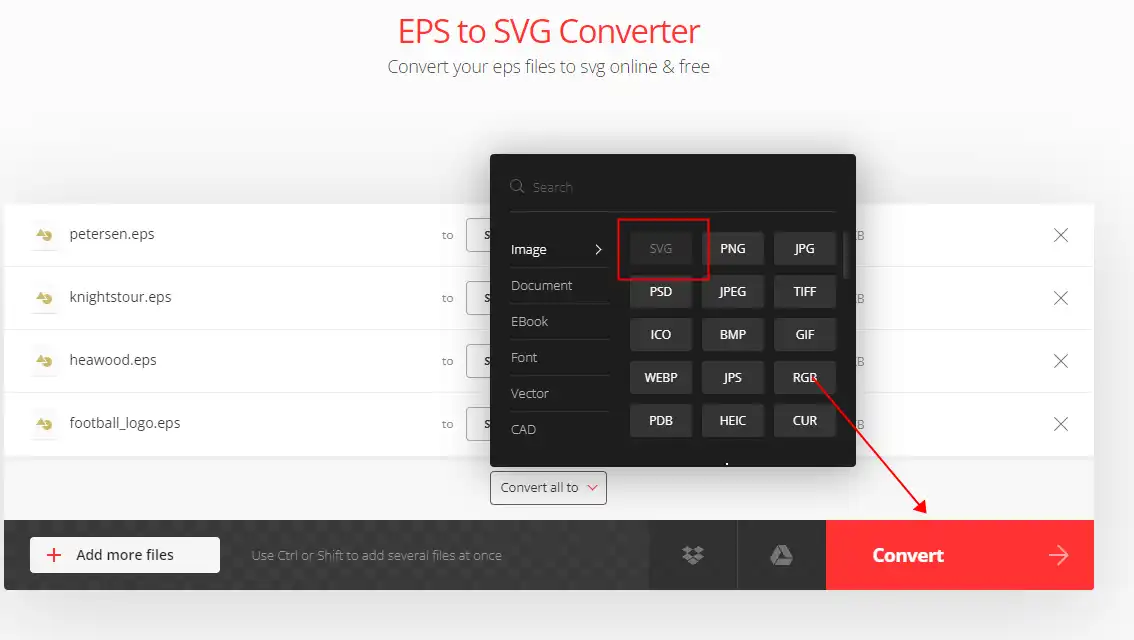
📙 Convert EPS to SVG using Convertio:
1: Use any website explorer to visit Convertio.
2: Input your EPS picture(s) and select SVG as the output format.
3: Lastly, click Convert to start the conversion. After this, download your converted PNG images.
😘 Tips to Optimize SVG Files
When you finish the EPS to SVG conversion, there are several tips you want to know to get a better result for your SVG files. Check it out:
- Minimize your SVG code using an online SVG minifier. Remove unnecessary whitespace, comments, and other extraneous elements from your SVG files.
- Define the viewBox attribute and dimensions accurately. Ensure your SVG dimensions match the actual size of the graphic. This prevents unnecessary scaling and improves rendering performance.
- Use CSS styling whenever possible. Apply styles to your SVG elements with CSS instead of inline styles. This decreases file size and makes global style updates easier.
- Simplify complex paths and shapes. Use vector editing software to streamline complicated ways and forms in your SVG files. This helps minimize file size and enhance rendering speed.
Optimizing your SVGs in these ways will result in smaller file sizes, faster loading times, and improved user experience. Even minor improvements can make a big difference at scale. By following best practices for SVG optimization, you’ll create assets that work efficiently and effectively.
Conclusion
Converting EPS files to SVG on Windows or Mac is pretty straightforward. You can use tools like AI-powered WorkinTool, Adobe Illustrator, or online converters to transform your EPS images into SVGs. Then the new SVGs will work great on the web and for other designs.
Also, remember to follow the optimization tips to prepare your SVGs. Ensure the viewBox is set correctly, dimensions match the graphics, CSS styling is used when possible, complex paths get simplified, and minification removes excess code. Optimizing like this will shrink file sizes, speed up loading, and give users an excellent experience. Do this now!